昨天介紹了input type: range,今天要介紹一下display: flex的進階應用
flex是一種排版方式,可以讓元素並排,當你對元素使用 display: flex 屬性,改元素的子元素便會並排在一起,並且你能設定對齊方式或改變他的排版方向,基本的justify-content、align-items、flex-direction、flex-wrap等應該大部分的人都會,因此本篇只記錄更多不常用但是可能很好用的屬性
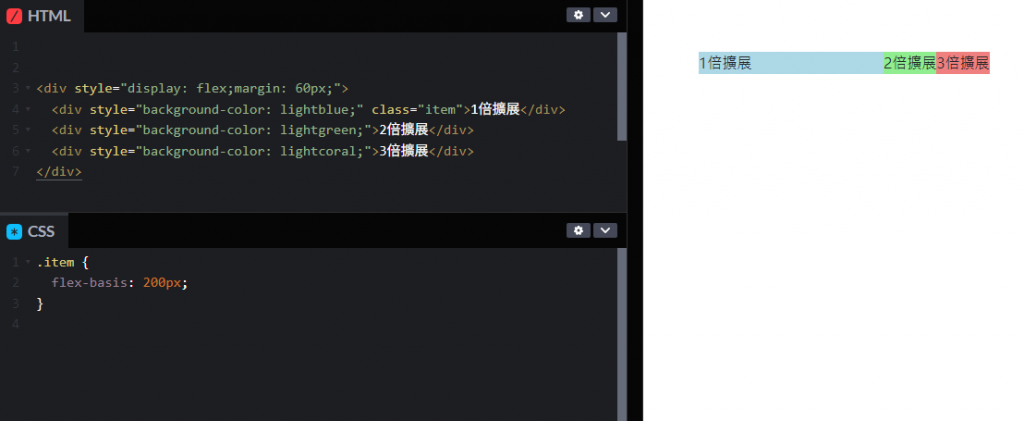
- 用途:設置彈性項目的初始大小,該大小將在應用 flex-grow 和 flex-shrink 之前確定
- 值:可以是具體的大小(如 200px)或 auto(根據內容大小)

<div style="display: flex;width:200px">
<div style="flex-shrink: 0;">不會縮小的元素</div>
<p>可能會縮小的元素</p>
</div>
解釋:
flex-shrink 是 Flexbox 的一個屬性,定義當容器空間不足時,元素應該如何縮小
flex-shrink-0 表示元素的縮小比例為 0,因此如果P標籤的內容變得很長的時候,這個元素也不會因此被縮小
flex-grow
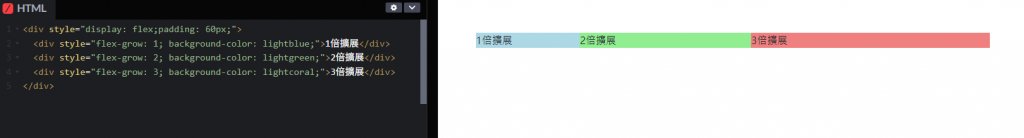
flex-grow 是 CSS Flexbox 模型中的屬性,用來控制彈性盒子中的元素在父容器有多餘空間時如何擴展。具體來說,它定義了某個元素相對於其他元素的擴展比例
解釋:
flex-grow: 0:元素不會擴展,無論父容器有多少可用空間,元素大小保持不變。
flex-grow: 1:元素將擴展,並會在可用空間內平均分配給所有設置為 1 的元素。
flex-grow: 2:表示這個元素的擴展速度是設置為 1 的元素的 兩倍。多個元素可以有不同的 flex-grow 值,這決定了它們在可用空間中的分配比例
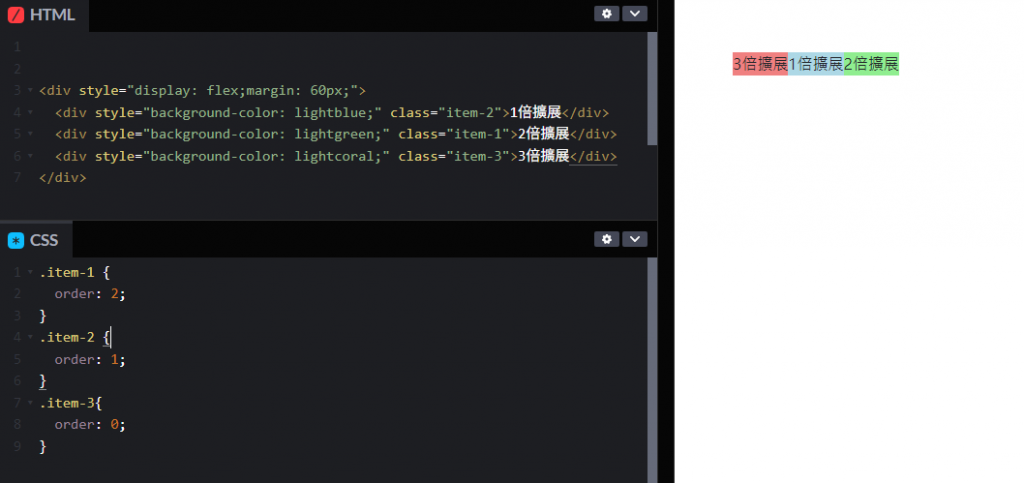
order
order屬性規定了彈性容器中的可伸縮項目在佈局時的順序。元素按照order屬性的值的增序進行佈局,擁有相同order屬性值的元素會依照它們在原始碼中出現的順序進行佈局
- 用途:改變 Flexbox 項目的排列順序,不會影響 HTML 結構,但會影響視覺排列
- 值:默認值是 0,數字越大,順序越靠後

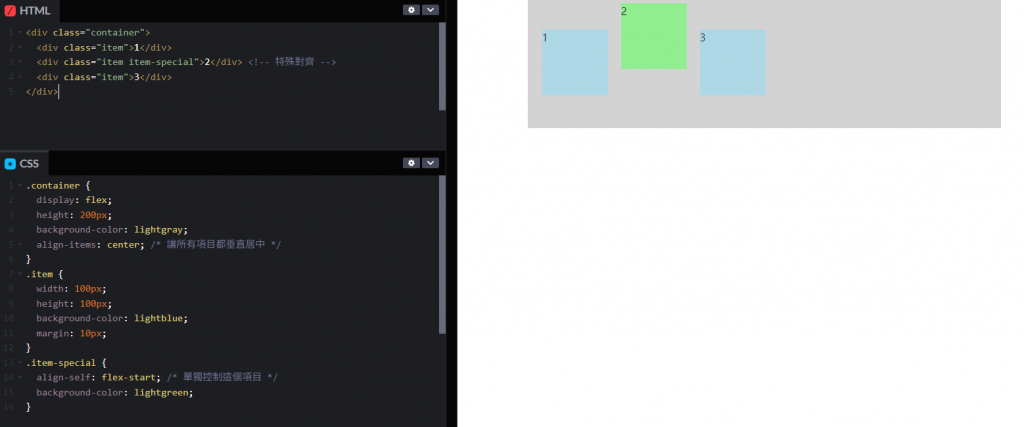
- 用途:允許單個 Flexbox 項目覆蓋 align-items 的設置,單獨控制該項目的垂直對齊方式
- 值:auto繼承父容器的 align-items 設置。flex-start、flex-end、center、baseline、stretch分別對應不同的對齊方式

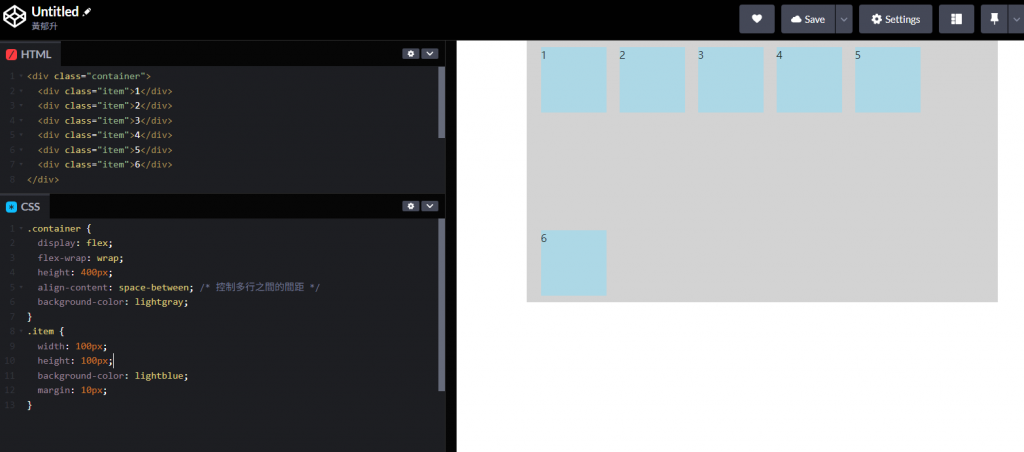
- 用途:當多行項目時,控制每一行之間的間距。這與 align-items 不同,因為它針對的是多行佈局,而 align-items 是控制單行中項目的對齊。
- 值:auto繼承父容器的 align-items 設置。flex-start、flex-end、center、baseline、stretch分別對應不同的對齊方式